
June 18 – UI Bakery’s releasing data connection
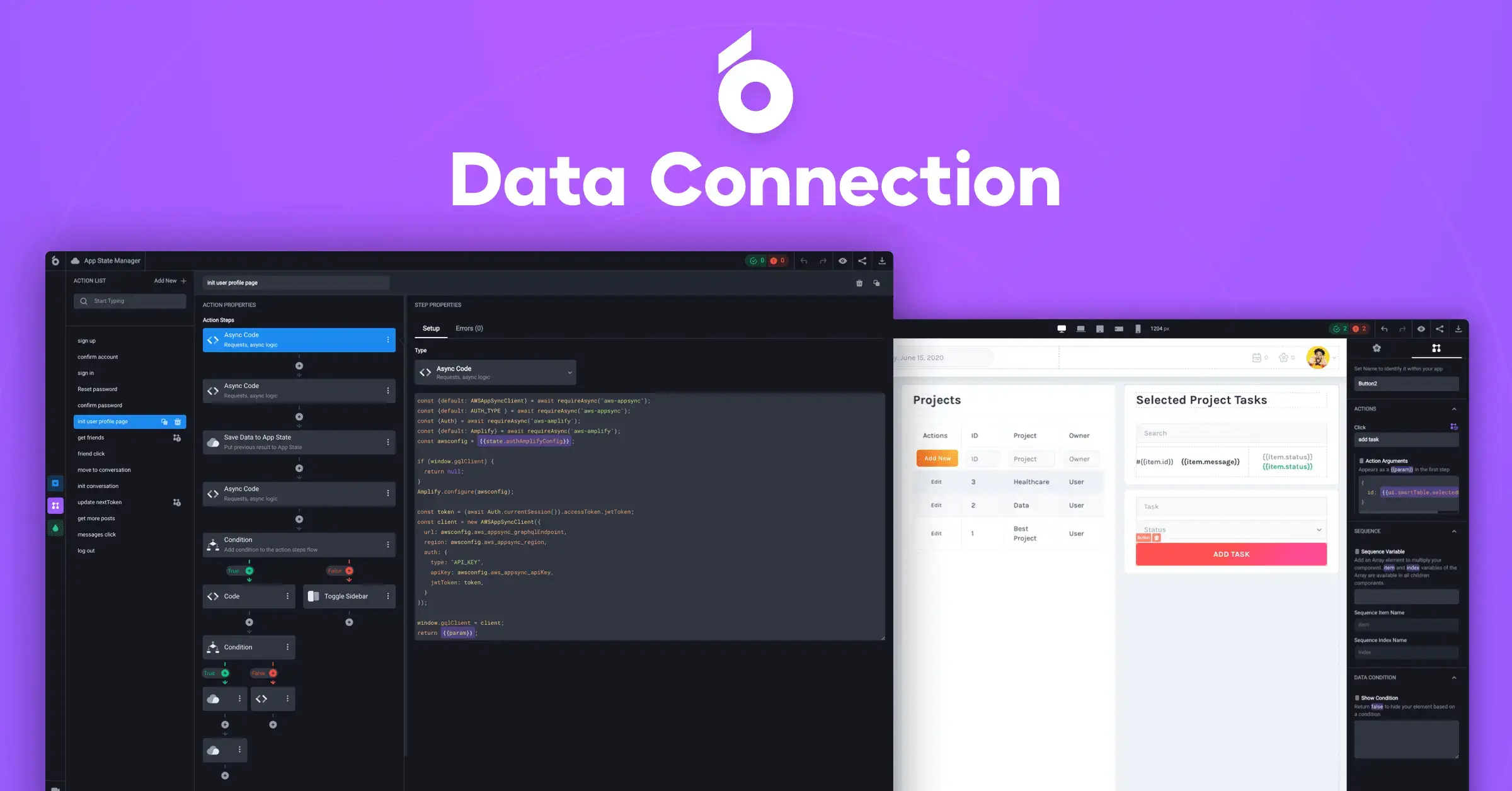
Data connection is available!
We’re happy to announce that the Data connection feature will become available in UI Bakery from June 18, 2020!
The UI Bakery team has been working hard on it for the past several months: developing, testing, fixing, ensuring that everything works correctly... And now, having eliminated the last imperfections, we’re sighing with relief, and are ready to provide the results for your judgment and use.
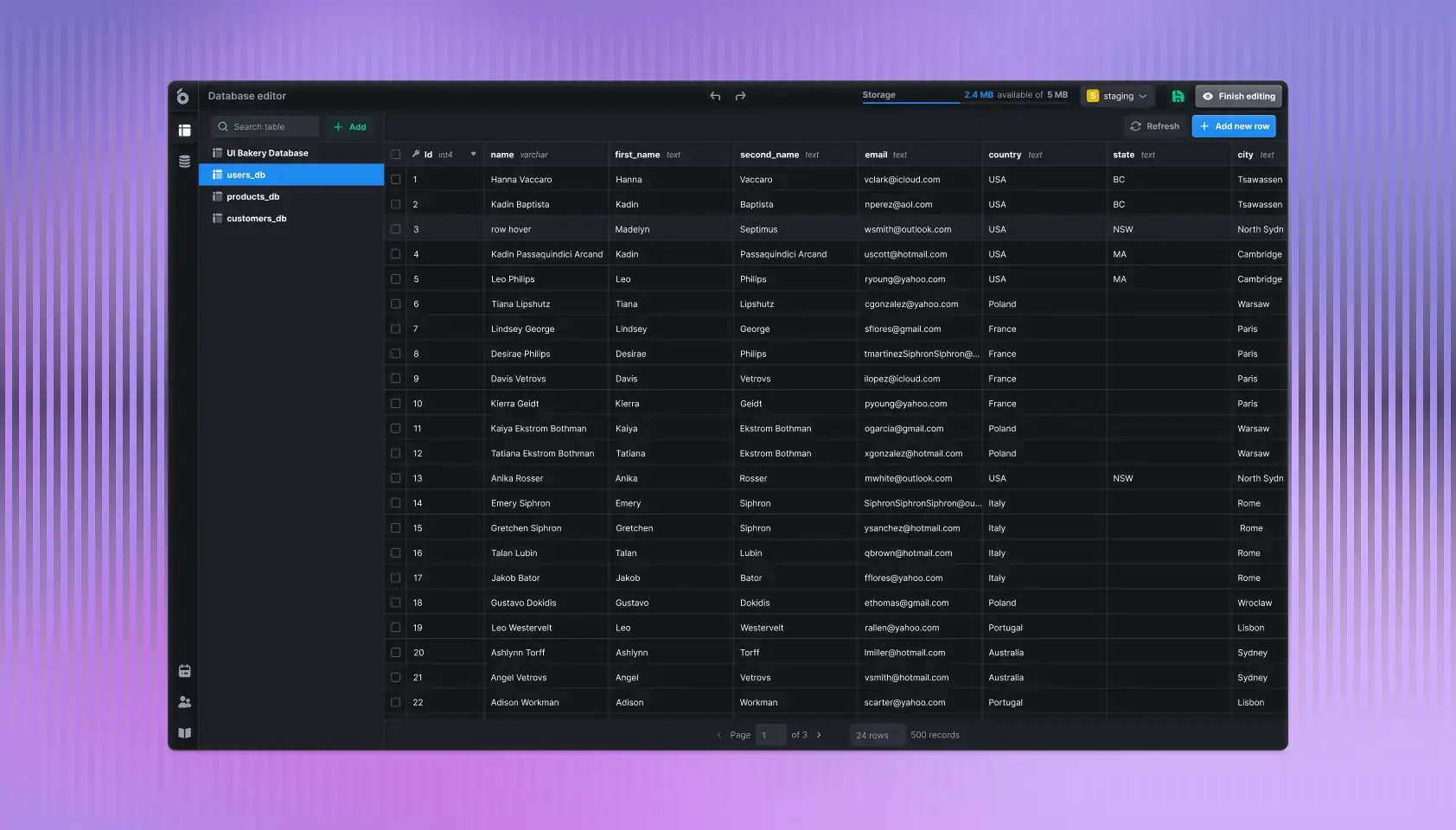
With Data connection, you’ll be able to visually build a web app frontend.
Discover the following capabilities:
- Fetch any data from the backend by calling any HTTP API.
- Create and manage data collections.
- Connect your data to various UI components: charts, maps, images, tables, etc.
- Show and hide components based on the data.
- Create and manage workflows – the sets of steps that are meant to react to user interactions.
- Set the reactions to user interactions (e.g. button clicks).
- Integrate your frontend with any third-party API through HTTPs.
- Write pieces of your own JavaScript code to modify your workflows.
- Sort and filter data using custom code.
- View, edit, or remove the data connected to specific UI elements easily using the App State manager.
Contact our team with any questions about the platform. We'll show you around UI Bakery to help you onboard faster.