
What Is Low Code Development: Full Guide 2025
Do you come across with the question how software and applications are developed within such a short span of time? The solution could be low-code development. This new way of developing digital solutions is getting popular because of its simplicity and efficacy. This article will delve into what low-code development is and how it has transformed the software development world. It’s not necessary to have any technical background – let’s get started and understand the basics of this revolutionary technology!

What is low-code development?
Low-code development is a software creation methodology that focuses on visual development tools, where users can connect components, integrate APIs, and define business logic with minimal coding. The platform essentially translates this visual workflow into code behind the scenes, eliminating the need for extensive coding knowledge.
The rise of low-code development reflects a broader trend toward democratizing technology. This approach enables teams to respond swiftly to market needs, delivering applications faster than traditional coding methods would allow. Furthermore, by streamlining the coding process, low-code platforms enable companies to focus on functionality, user experience, and business strategy instead of getting bogged down in coding intricacies.
The low-code concept breakdown
Deeper understanding of the main principles of low-code development is very important for comprehending its influence and benefit in the modern digital world.
- Visual development environment: acts as a central part of low-code and it is a graphical user interface (GUI) that enables users to create applications using drag-and-drop components and model-driven logic.
- Pre-built templates and UI components: most tools come with an extensive library of pre-built templates and components which can be customized as needed for the business.
- Application lifecycle management: such tools are often equipped with a set of tools for handling the life cycle of the whole application: from development and testing to deployment and maintenance.
- Cross-platform accessibility: low-code platforms are built to create applications that are cross platform which includes web, mobile and desktop environments from a single codebase.
- Collaboration and productivity: These tools facilitate a more teamwork-oriented environment where business analysts, IT professionals, and other team members work together effectively.
- Scalability and Integration: ensures that apps remain performing as they become more complex and widespread. Low-code tools also offer powerful integration features that facilitate smooth connections to other systems, databases, and external services.

Low-code vs no-code: Understanding the difference
Both are designed to accelerate application development. However, there are some key differences between the low-code and no-code:
Low-code development:
- Focus: Faster application creation with the ability to incorporate some coding for customization.
- Suited for: Enterprises needing rapid development of business applications while retaining some flexibility for customization.
- Benefits: Streamlined development process, efficient app creation.
Zero-code development:
- Focus: Enables application creation entirely through visual tools - ideal for beginners.
- Suited for: Business users or citizen developers seeking to build simple apps without coding.
- Benefits: User-friendly interface, quick application development.
Role of code in low-code
In essence, low-code development doesn’t get rid of the need for classic coding; rather, it reduces its complexity and makes it more accessible. In the development process, code remains as one of the main elements, which is actually the core for any application developed within low-code platforms. They basically encapsulate the more intricate parts of coding and present them in a visual, user-friendly interface. Nevertheless, for advanced functionality and customizations, being familiar and sometimes plunging into code is still vital. This mix of visual programming and direct coding guarantees that, while low-code development is for non-developers, it preserves all the desired flexibility and power for more sophisticated development tasks.
In addition, the fact that low-code platforms still involve the use of code supports the need for a strong understanding of coding principles for an optimal use of such tools. Even though a simplified interface is introduced, knowledge of coding concepts helps in providing richer, robust applications. This two-pronged method helps develop deeper knowledge of how applications are developed by combining the speed of low-code with the quality of standard development practices.
Statistics on low-code development adoption
The low-code industry has seen rapid adoption over recent years, as evidenced by several key statistics:
1. According to CIO, 26% of executives say low-code platforms are the most important investment in automation (up from 10% since the COVID-19 pandemic).
2. By 2024, 80% of non-IT professionals will develop IT services and products, with more than 65% using low-code/no-code tools.
3. When compared to traditional app-building platforms, no-code and low-code solutions require 70% less resources.
Key advantages of low-code
The advantages of employing low code in digital transformation are pivotal for organizations spanning diverse industries.
These platforms provide a multitude of benefits that profoundly influence the approach businesses take towards software development, empowering them to navigate the ever-changing digital landscape with greater efficacy. Here, we outline five fundamental benefits of low-code in the context of digital transformation:
- Accelerated time-to-market
Digital transformation often demands swift responses to changing market conditions and customer needs. Low-code platforms empower organizations to develop applications at a much faster pace compared to traditional coding methods. The visual, drag-and-drop interface, coupled with pre-built components, reduces the amount of manual coding required. This acceleration in development allows businesses to bring new digital solutions to market quickly, gaining a competitive edge and ensuring they stay ahead of industry trends.
- Enhanced collaboration and agility
One of the critical advantages of low code is its ability to bridge the gap between IT professionals and business users. Business analysts, subject matter experts, and non-technical stakeholders can actively participate in the development process. This collaboration ensures that applications align closely with business requirements. Additionally, the iterative and visual nature of low-code development fosters an agile approach. Teams can easily adapt to changing priorities and requirements, promoting a more responsive and flexible development cycle.
- Cost-efficiency and resource optimization
Low-code development leads to cost savings in various aspects of the software development lifecycle. The reduced reliance on highly specialized developers means that organizations can utilize a broader range of talent. This, in turn, lowers development costs and reduces the need for extensive training. Moreover, the visual development environment speeds up the development process, allowing organizations to achieve more with fewer resources.
According to Statista's findings, businesses employing low-code platforms for the development of customer-facing applications experience an average revenue increase of 58%. The overall cost efficiency makes low-code an attractive option for organizations aiming to maximize the value of their digital transformation initiatives.
- Scalability and future-proofing
Digital transformation is not just about addressing current challenges but also preparing for future growth and evolution. Low-code platforms provide a scalable foundation for application development as it is one of the specializations in accelerated online degrees. As business needs expand and the demand for digital solutions increases, low-code applications can scale to accommodate larger workloads and user bases. The modular and component-based nature of low-code development ensures that applications can be easily modified and extended, aligning with the changing requirements of the organization.
- Enabling citizen developers and innovation
One of the transformative aspects of low code is its ability to empower citizen developers—those with domain capability but limited coding skills. With the user-friendly interface of low-code platforms, non-developers can contribute to the development process. This democratization of development not only expands the pool of contributors but also fosters a culture of innovation. Business users who understand the intricacies of their specific domains can directly participate in creating solutions, leading to more innovative and business-focused applications.
Features of low-code development
Low-code platforms like UI Bakery typically include a rich set of features that make them user-friendly and efficient:
- Drag-and-drop interface: Users can quickly build applications by selecting and placing components with a drag-and-drop tool, eliminating the need for extensive programming knowledge.
- Pre-built templates and components: These platforms offer templates for commonly used layouts, forms, and workflows, which streamline the application creation process.
- API integrations: Users can easily integrate third-party APIs for data, enhancing functionality without needing to code each Integration from scratch.
- Automation tools: Low-code platforms often provide built-in tools for automating repetitive tasks, enabling users to design workflows that increase productivity and reduce human error.
- Security and compliance: Many low-code platforms include security measures and compliance protocols, such as GDPR, that are out of the box to meet industry standards.
Benefits of low-code development
Low-code development offers a multitude of benefits that are driving its widespread adoption:
- Faster development cycles: Low-code platforms enable companies to develop and deploy applications up to 10 times faster than traditional coding approaches, accelerating time-to-market.
- Cost efficiency: With fewer resources required for application development, companies save on developer costs and operational overhead.
- Enhanced collaboration: Low-code enables non-technical stakeholders to participate in the development process, improving cross-departmental collaboration and ensuring that the application meets business requirements.
- Scalability: Many low-code platforms, like UI Bakery, offer scalable architectures that can grow alongside a business's needs, whether for internal applications or client-facing services.
- Greater flexibility: The ease of iteration on a low-code platform allows companies to respond to changes in business needs or market conditions without the delays associated with traditional coding.
Most popular low-code use cases
Low-code has transformed numerous industries, from healthcare to finance, where rapid and cost-effective app development is crucial. Here are some high-profile use cases:
1. Healthcare
Healthcare organizations often use low- and no-code platforms to manage patient records more easily and streamline appointment scheduling. Providers can customize their solutions to integrate with their existing systems for data sync, which has been particularly useful for telehealth solutions.
2. Financial sector
Banks and fintech companies use low-code to create customer-facing apps, risk management tools, and automation systems that enhance both service and security.
3. Retail and e-commerce
Low-code platforms enable retailers to quickly build apps for inventory management, logistics, and customer service. Depending on the customization and end purpose, such tools can help easier handle online transactions and scale rapidly.
4. Government services
Several government agencies have turned to low-code solutions to digitize forms, streamline processes, and enhance public access to services.
5. Manufacturing
Manufacturing companies use low code to optimize their supply chains, monitor production processes, and enhance equipment maintenance through data-driven insights.
Best low-code tools to try in 2025
Here are the top 5 low-code software tools reshaping the development landscape:
UI Bakery
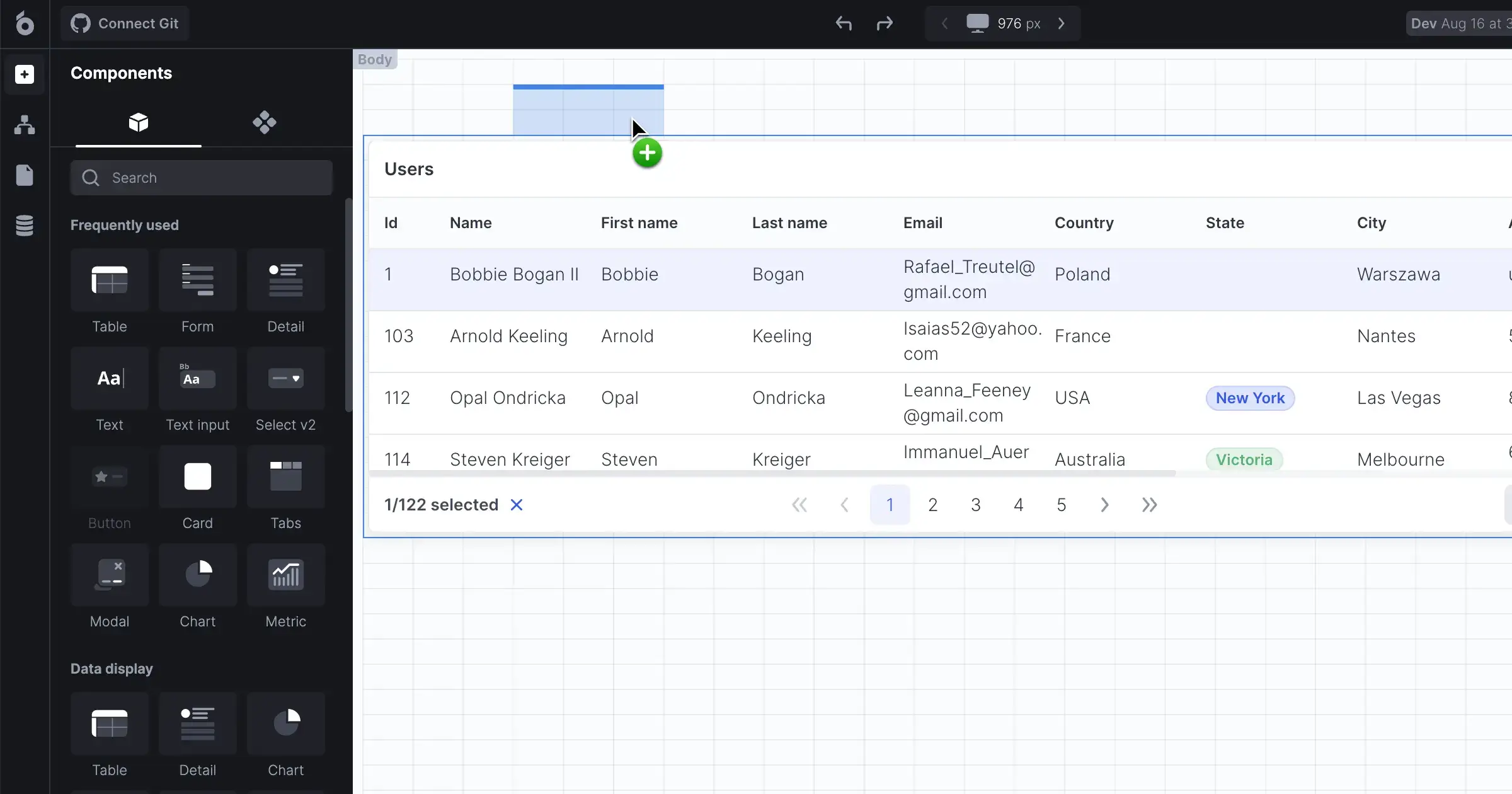
UI Bakery is a low-code development platform that focuses specifically on crafting internal business tools and applications. It offers pre-built components, drag-and-drop functionality, and database integrations to streamline development for non-coders.

🔧 UI Bakery features
- Drag'n'drop responsive UI
- Connect data easily
- Code and no-code business logic
- Control versions and releases
- Deploy with a single click
- Cloud
- Self-hosted (On-prem)
💰 UI Bakery pricing
- Free: $0
- Standard: $6/month
- Business: $12/month
- Enterprise: Custom plan
- Self-hosted plan available.
🗣️ UI Bakery ratings and reviews
- G2: 4.9/5 (20+ reviews)
- Capterra: 4.8/5 (10+ reviews)
Appian
Appian provides a low-code automation platform that accelerates the creation of high-impact business applications. It offers intuitive visual development, powerful process automation, and unified data management.

🔧 Appian features
- Drag-and-drop interface
- Process modeling
- Integration with existing systems
- Mobile optimization
- Real-time analytics
💰 Appian pricing
- Free
- Application: $75/user/month
- Platform: Custom plan
- Unlimited: Custom plan
🗣️ Appian ratings and reviews
- G2: 4.5/5 (1000+ reviews)
- Capterra: 4.6/5 (500+ reviews)
Mendix
Mendix is a low-code application development platform that enables users to create web and mobile applications at scale. It offers visual development tools, AI capabilities, and built-in security features.

🔧 Mendix features
- Drag-and-drop interface
- AI-assisted development
- Multi-cloud deployment
- Built-in security
- DevOps automation
💰 Mendix pricing
- Free
- Basic: €52,50/month
- Standard: €900/month
- Premium: custom plan
🗣️ Mendix ratings and reviews
- G2: 4.6/5 (300+ reviews)
- Capterra: 4.5/5 (200+ reviews)
Quickbase
Quickbase is a low-code platform for building, customizing, and integrating business applications. It offers a visual app builder, workflow automation, and real-time collaboration features.

🔧 Quickbase features
- Visual app builder
- Workflow automation
- Real-time collaboration
- Integration with popular apps
- Advanced reporting and dashboards
💰 Quickbase pricing:
- Team: from $35/user/month
- Business: $55/user/month
- Enterprise: Custom
🗣️ Quickbase ratings and reviews
- G2: 4.4/5 (400+ reviews)
- Capterra: 4.7/5 (300+ reviews)
OutSystems
OutSystems is a low-code platform that enables the development of enterprise-grade applications with speed and agility. It offers visual development tools, pre-built templates, and seamless integration capabilities.

🔧 OutSystems features
- Visual development environment
- Pre-built templates and components
- Full-stack development
- Scalable architecture
- Built-in security features
💰 OutSystems pricing
- Single app: free
- Multiple apps: $1,513/month (billed annually)
- Large app portfolio: custom plan
🗣️ OutSystems ratings and reviews
- G2: 4.5/5 (500+ reviews)
- Capterra: 4.6/5 (400+ reviews)
Choosing the right platform
Before choosing a low code platform, it is important to evaluate your personal requirements. Low code platforms have visual tools and pre-built components, which simplify coding for users of different coding expertise.
Ensure that the platform you opt for is in line with the goals and needs of your business. Factors to be considered are support for custom coding, model-driven development, collaboration tools, deployment automation, and data security.
Choose a platform that upholds these elements for the purposes of increased productivity and speed of application development. Look for a platform that meets the needs of both the no-code users and professional developers in the organization.
Focus on the ways how the platform can streamline development processes, support different user groups, and align with organization goals in order to use low-code tools for efficient software development.
Let's wrap it up
Low-code platforms are reshaping software development, enabling businesses to keep up with ever-evolving digital demands. By lowering the entry barriers to application development, low-code tools like UI Bakery are making it easier for companies to innovate, respond quickly to market changes, and leverage digital solutions to drive their businesses forward.
FAQ
What is low-code development?
Low-code development is a method of software development that permits the user to create applications with less code. Examples of popular low-code platforms are Mendix, OutSystems, and UI Bakery.
What is the difference between low-code development and traditional coding?
Low-code development is done using visual drag-and-drop interfaces to create applications quickly, whereas traditional coding is done using writing code from the start. For instance, low-code platforms such as UI Bakery enable developers to build applications without the need of deep coding skills.
How advantageous is low code development?
One advantage of low-code development is that it makes development time faster while improves productivity and the ease of collaboration between business and IT teams. Further, it provides an opportunity for more flexibility and scalability due to minimal coding expertise.
Which are the low-code development platforms?
Some of the widely used low-code platforms are UI Bakery, Microsoft Power Apps, OutSystems, Appian, Mendix, and Salesforce Lightning.
What kind of projects is low-code development appropriate for?
Low-code development is inappropriate for high complex or specialized projects like OS development or building large scale enterprise applications with custom requirements. Nonetheless, it is the best for the projects such as simple web applications, internal tools, or mobile apps.