What to Choose for Rapid Application Development: Low-code or No-code?
In today's fast-paced software development landscape, businesses seek methods that can deliver results quickly without sacrificing quality. Rapid Application Development (RAD) stands out as an approach focused on iterative development and quick delivery. When adopting RAD, the choice often narrows down to low-code or no-code platforms. Understanding which is better for your RAD needs depends on your project goals, team expertise, and scalability requirements.
Rapid Application Development: A Quick Overview
RAD emphasizes speed, collaboration, and flexibility in the development cycle. It involves prototyping, continuous feedback, and iterative improvements. A platform tailored for rapid application development supports this methodology by simplifying the creation process through automation and visual tools. Both low-code and no-code platforms are popular choices for implementing RAD, but they cater to different needs.

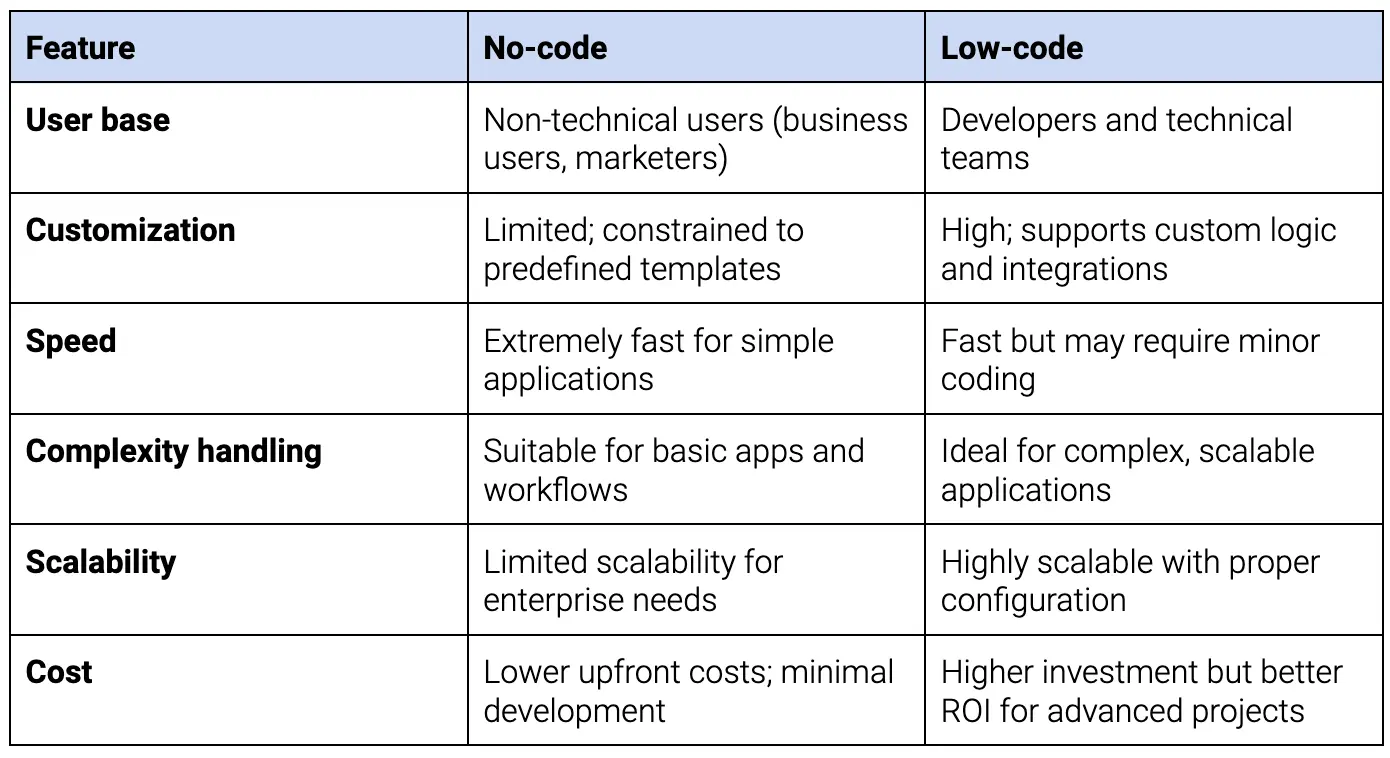
Low-code vs. no-code for RAD: Key differences
When to choose no-code for RAD
Best for:
- Simple projects: Internal tools, forms, and dashboards that require quick prototyping.
- Non-technical teams: Business users without coding expertise can independently build solutions.
- Time-sensitive tasks: Launching MVPs or proof-of-concepts under tight deadlines.
Limitations:
- Lack of flexibility for complex business logic.
- Potential challenges in integrating with existing systems.
- Scalability issues for large-scale or high-performance applications.
Examples:
When to choose low-code for RAD
Best for:
- Complex applications: Apps requiring intricate workflows, APIs, or integrations.
- Scalability needs: Enterprises looking for long-term, robust solutions.
- Collaboration: Technical and non-technical users can collaborate effectively.
Limitations:
- Requires basic coding knowledge.
- Higher costs due to licensing and setup.
- Steeper learning curve compared to no-code platforms.
Examples:
UI Bakery, Mendix, OutSystems.
Comparing low-code and no-code in RAD methodology
Iteration speed
Both platforms excel in rapid prototyping. However, no-code is faster for basic apps, while low-code maintains speed even for complex requirements.
User feedback integration
RAD relies on iterative feedback. Low-code offers better flexibility for implementing changes during development, while no-code may struggle with evolving requirements.
End-user experience
Low-code platforms allow developers to fine-tune UX with custom logic and integrations, whereas no-code offers limited options, often constrained to templates.
Deciding factors for your RAD Project
Project complexity:
- For simple tools, go with no-code.
- For apps with advanced workflows, low-code is the way to go.
Team expertise:
- No-code works best for non-technical users.
- If your team has developers, low-code will unleash their potential without overwhelming them.
Long-term goals:
- Short-term projects may benefit from no-code.
- If scalability and flexibility are priorities, low-code ensures future-proof solutions.
Budget:
- No-code platforms typically cost less upfront.
- Low-code platforms offer better ROI for complex, scalable applications.
Final thoughts
For projects leveraging rapid application development, the choice between low-code and no-code boils down to your specific needs. No-code is unbeatable for quick, simple solutions by non-technical users, while low-code shines in balancing speed, customization, and scalability for more complex requirements. Evaluate your project’s scope, technical capabilities, and future needs to make the right decision.